
Portfolio summary sentence construction

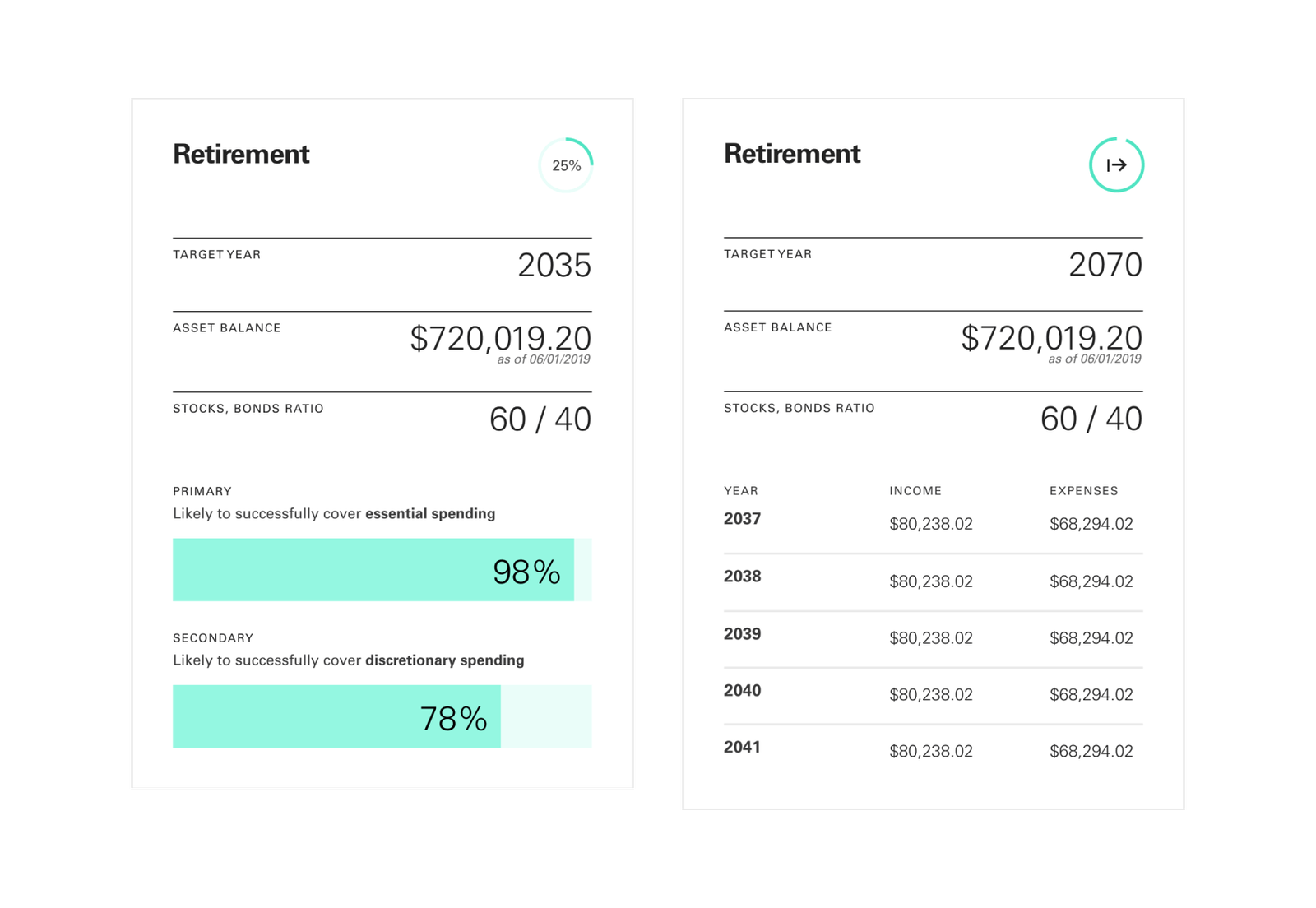
Retirement Goal — Summary

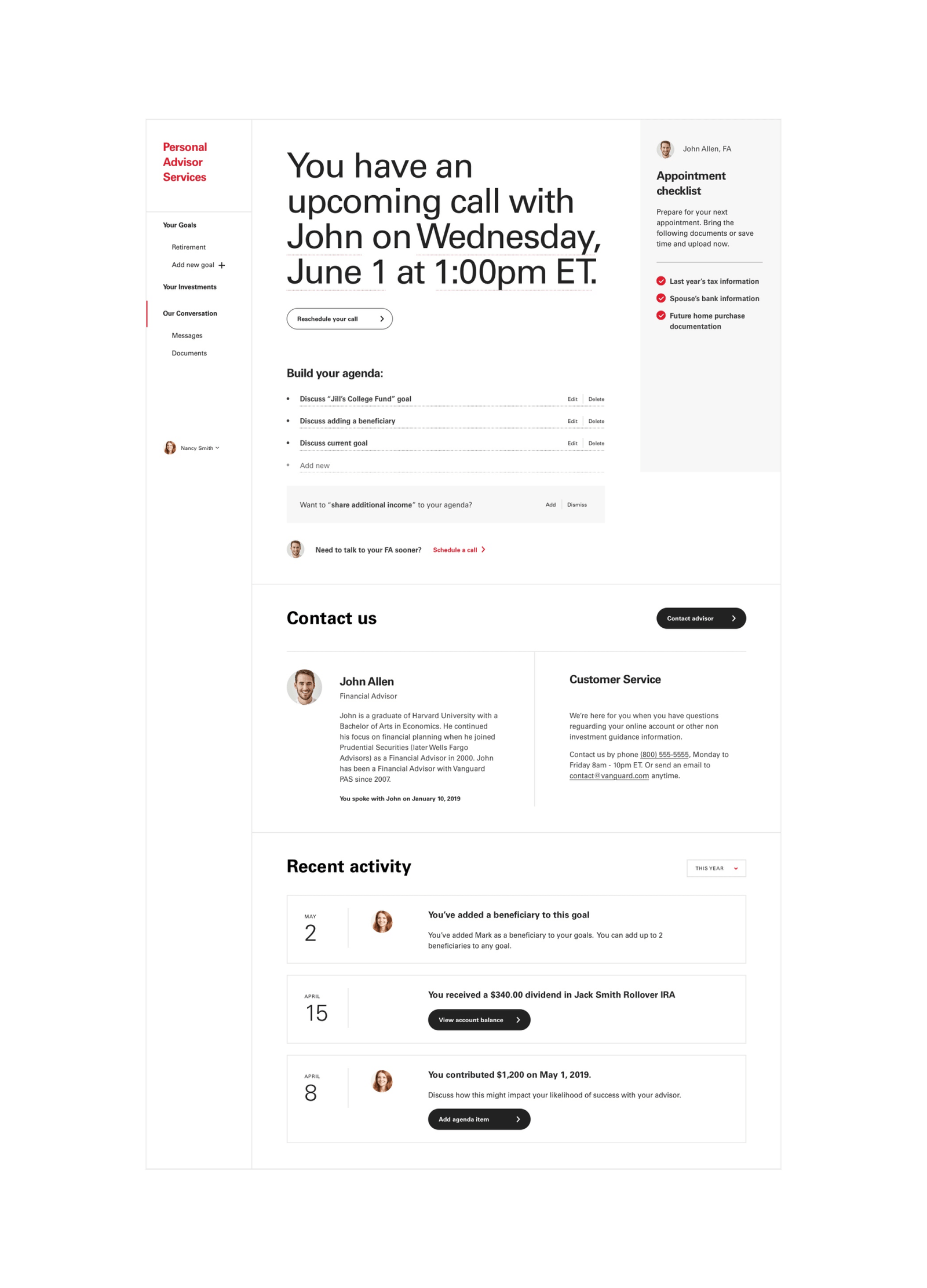
Adviser Conversations

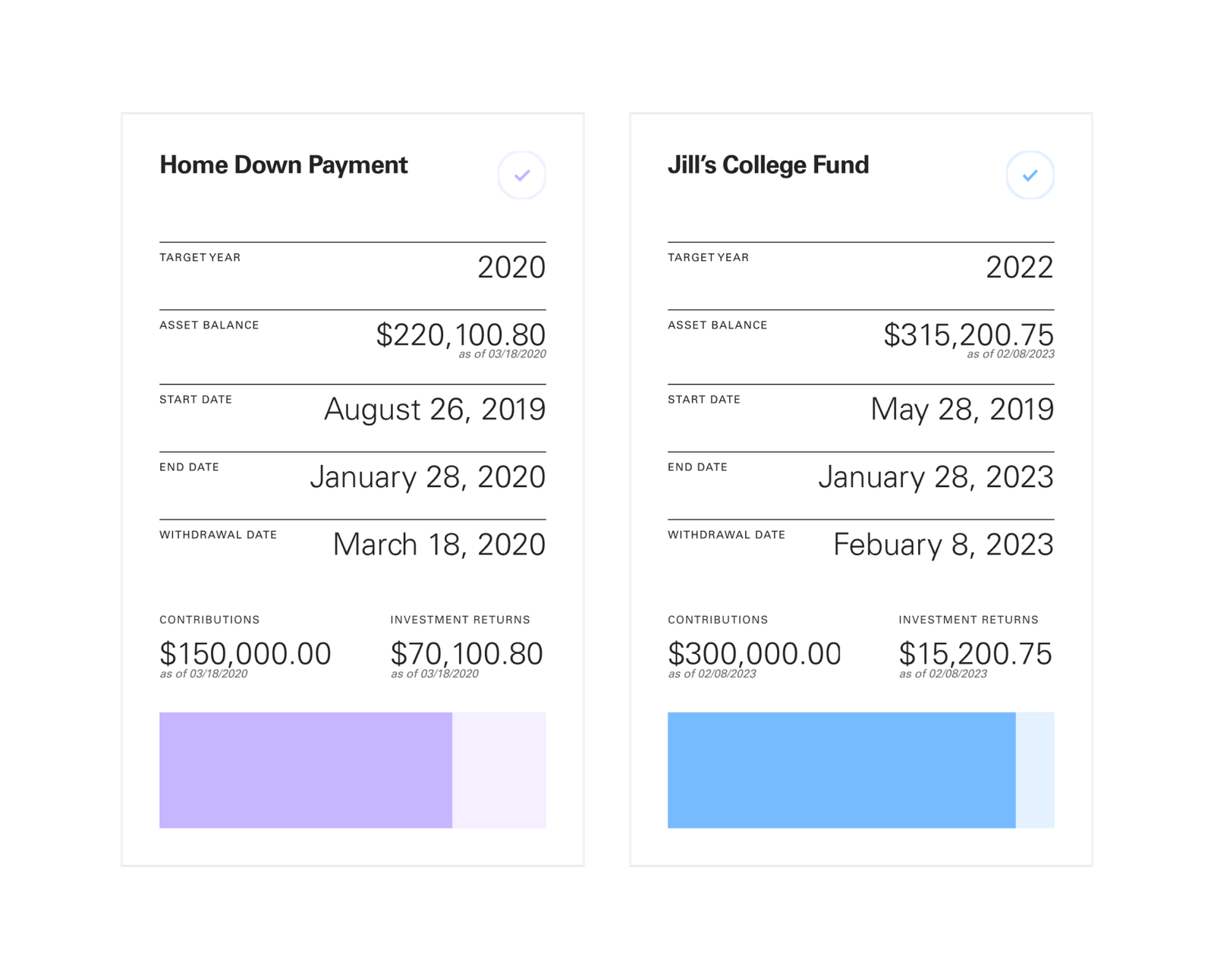
Completed Goal Cards

Goal cards for accumulators & pre-retirees versus retirees
Vanguard
2019
Huge — Product Design
Overview
Vanguard PAS (Personal Advisor Services) pairs individuals with an advisor that helps clients through evolving financial goals, portfolio management, and navigating life changes.
The goal is to ideate how Vanguard brings a financial advisor experience into the digital presence.
Role
- Uncovered experience gaps and opportunities within the existing journey that touches both digital and human interactions
- Collaborated with clients through co-leading workshop and discovery sessions that aligned direction, goals, and intentions
- Designed key experiences, information architecture, and UI within the native app that defined the overall experience and interaction
Focus Areas
Journey Mapping
Outlining digital and human touch points
Feature Definition
Defining the goal and purpose of proposed feature set
Digital Experience Design
UX and UI
Opportunity Highlights
After discover sessions and interviews with advisors, we aligned on 3 key areas of focus that will support the connection between human advisor and a digital tool for their clients.
1. Persistent advisor presence
Clients connect with their advisors a minimum of twice a year for maintenance services. Users access their portal 4+ times throughout the year to check on the investment health.
This presents an opportunity for an ever presence advisor guidance within the portal. This presence is a collapsible right rail that provides:
- Updates to the investment portfolios that the advisors has performed
- News and learning materials
- Portfolio analysis
- Actions needed (tax returns, uploading documents, EOY reviews, and more)
2. Dynamic progress updates
Findings suggests that clients only log into their portal figure out a snapshot of their investment performance, which in difficult to find within their existing experience.
The opportunity is to display a summary of their investment performances right when they log in. We convey performance needs by sharing:
- Progress – Is it on track or off track?
- Retirement Time – When will I retire?
- Retirement Amount – How much would I have annually when I retire?
3. Intuitive navigation architecture
Auditing the existing experience, we discovered:
- Important and searched for information nested deep within subpages
- Information, tables, or charts living in pages that does not relate to its purpose
- Long and confusing onboarding experience that results in a high drop-off rate
Through this, we identified the need to establish design principles that guides the experience team in build navigation that serves all user, digitally savvy or not.
Challenge and Retrospective
Throughout this initiative the team has encountered challenges of balancing the digital experience vision with incremental achievable goals. While we were tasked to think ideal end goal solution, we took measures to breakdown the experience into pieces that can be implemented over time. This way we can:
- Release features and updates that continuously improve user’s experience
- Create a gradual transition of UX that allows users to learn over time
- Gather feedback and make enhancement based on live experiences
- Assess feature investment and reduce the overall risk
Next
Darwin Homes (Acquired by Pagaya)